Typescript는 코드를 실행하기 전에 에러를 방지해 준다고 알고 있다
그러면 form을 사용할 때는 어떻게 적용이 되는지 한번 알아보자
우선 예시 코드를 봐보자
예) 내가 input의 onChange value를 console.log() 하고 싶다고 할 때를 예시로 들자
function Square() {
const onChange = (event) => {};
return (
<form>
<input onChange={onChange} placeholder="Insert Your Name"></input>
<button>Click Me!</button>
</form>
);
}
export default Square;
이렇게 코드를 짜게 되면 event에서 에러가 발생하는데 이유는 event가 any type이기 때문이다
그러면 어떻게 type을 지정해 주면 될까?
예)
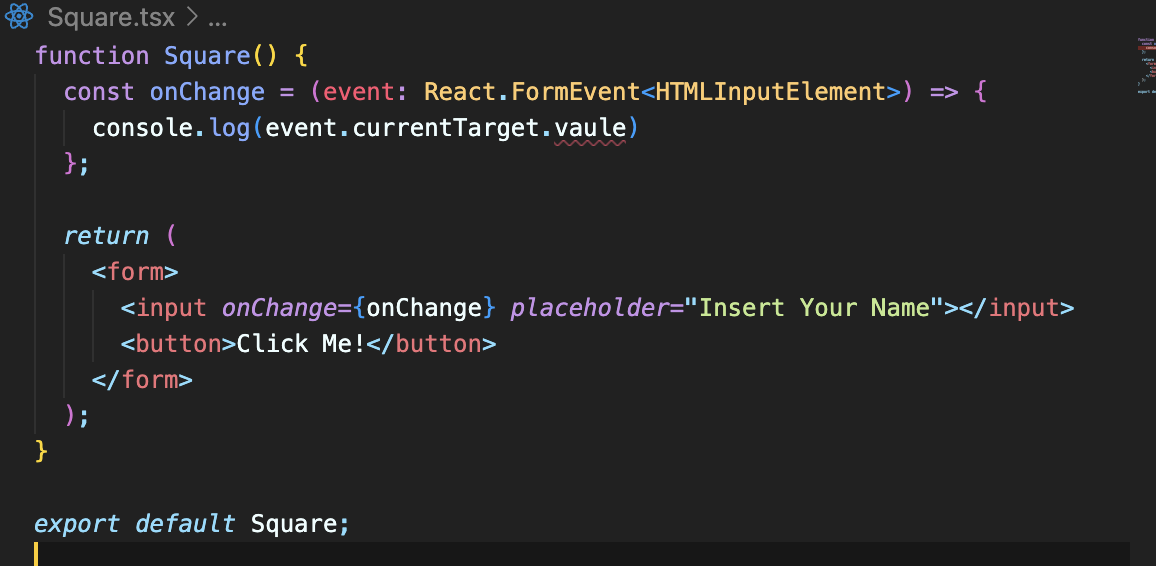
function Square() {
const onChange = (event: React.FormEvent<HTMLInputElement>) => {
console.log(event.currentTarget.value);
};
return (
<form>
<input onChange={onChange} placeholder="Insert Your Name"></input>
<button>Click Me!</button>
</form>
);
}
export default Square;바로 React.FormEvent를 사용하는 것이다 하지만 이게 다가 아니고 input의 event를 갖고 오기 때문에 <HTMLInputElement>를 추가로 넣어줘야 된다
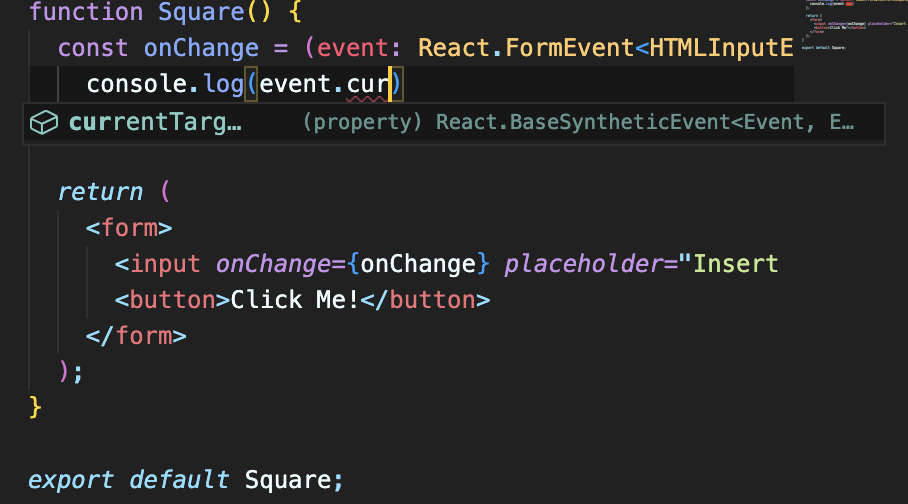
이렇게 함으로써 event의 자동완성기능을 볼 수 있다
예) currentTarget의 자동완성기능

또한 오타 방지도 해준다
예) value 오타를 알려준다

'Typescript' 카테고리의 다른 글
| 코드 정리 (0) Import Path (0) | 2023.03.17 |
|---|---|
| Typescript (6) Enums (0) | 2023.03.09 |
| Typescript (4) useState (0) | 2023.03.04 |
| Typescript (3) Optional Props (0) | 2023.03.04 |
| Typescript (3) Props 사용하기 (0) | 2023.03.04 |



