예를 들어 Component1에 있는 정보를 Component6 한테 넘겨주고 싶다고 가정을 해보자
Component1과 component6 사이에는 component2 - component 5까지 연결이 되어있는데
정보를 넘겨주기 위해서는 prop을 이용해서
component1 -> component2 ->... -> component6
이런 식으로 한 component씩 prop을 사용해서 component6까지 넘겨줘야 한다
이렇게 하면
불필요한 props들을 넘겨줘야 하고 또 직접적으로 넘겨주지 못하기 때문에 귀찮아진다
이렇게 정보를 직접적으로 받고 쓰기 위해서 recoil을 쓴다
npm i recoil다운을 하고 바로 예시를 보자
우선 recoil을 사용하기 전에 세팅을 해줘야 하는데 useQuery 세팅과 비슷하다

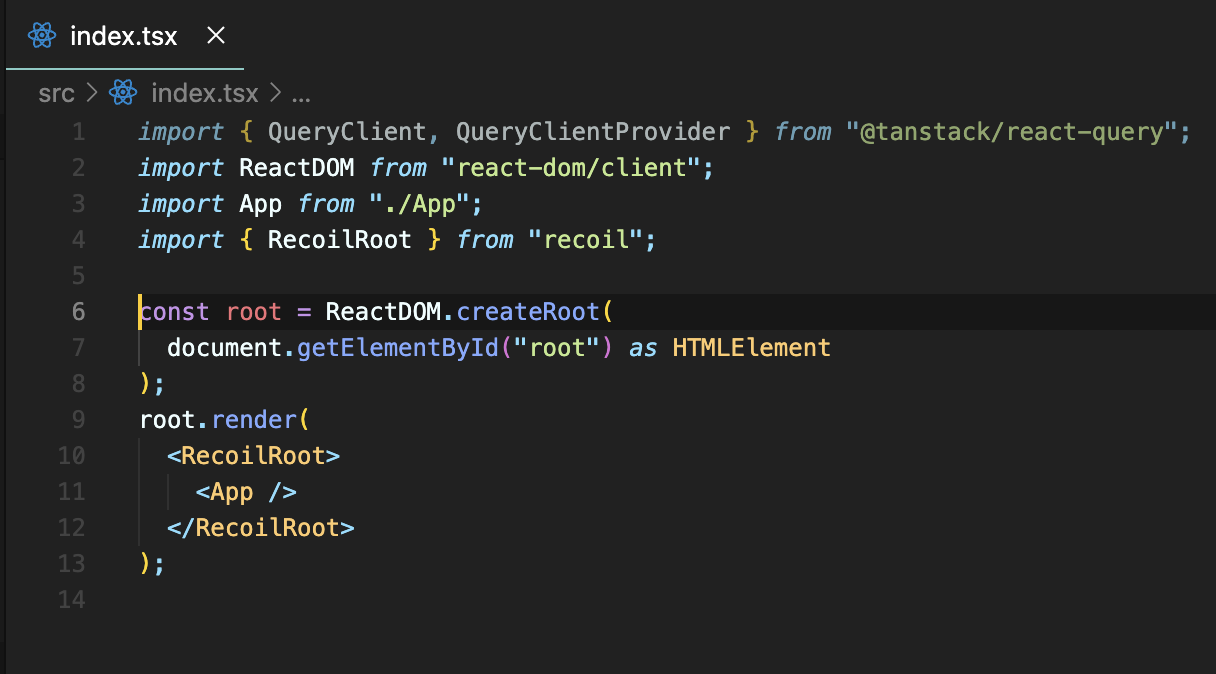
이렇게 index.tsx로 이동한 뒤 RecoilRoot component로 감싸줘야 하고 세팅은 끝이 났다
그럼 이제 정확히 어떻게 recoil이 사용되는지 알아보자
우선 recoil을 사용하여 background color을 바꿔보도록 할 거다
그전에 atom.ts 파일을 만들어 atom을 만들어줘야 하는데
atom은 정보를 저장해두고 있는 비눗방울 같은 애라고 생각하면 편하다
atom을 만들어 정보를 넣어두고 component에서 정보가 필요할 때 atom을 불러 갖다 쓰면 된다
바로 예시를 봐보자
예)

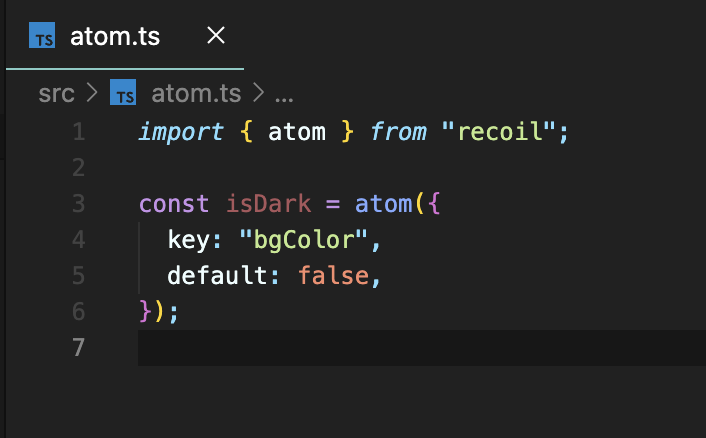
이렇게 atom을 만들어주고
key = 고유식별자, 다른 atom의 key와 같으면 안 됨
default = 기본값
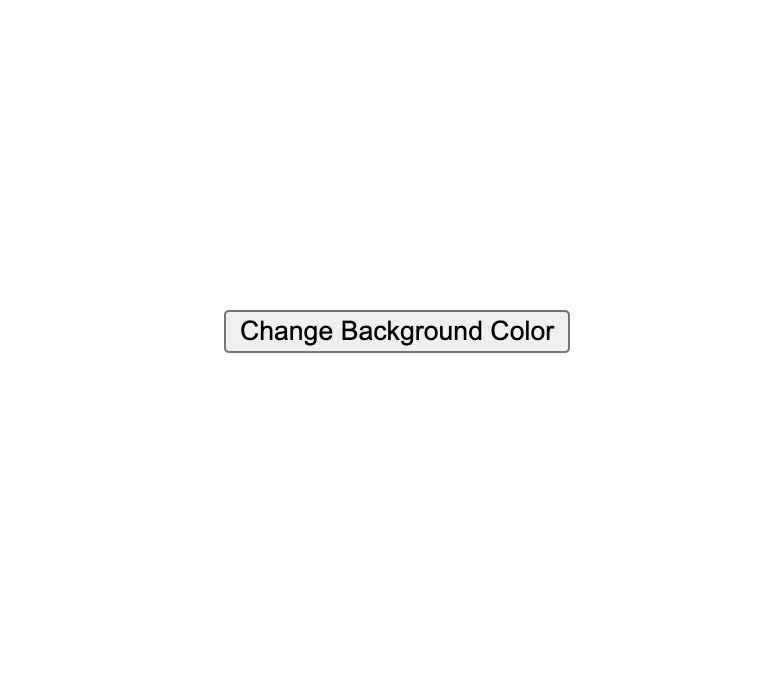
여기서 난 default 값을 false으로 해줌으로써 기본 background color은 하얀색으로 지정해 주고
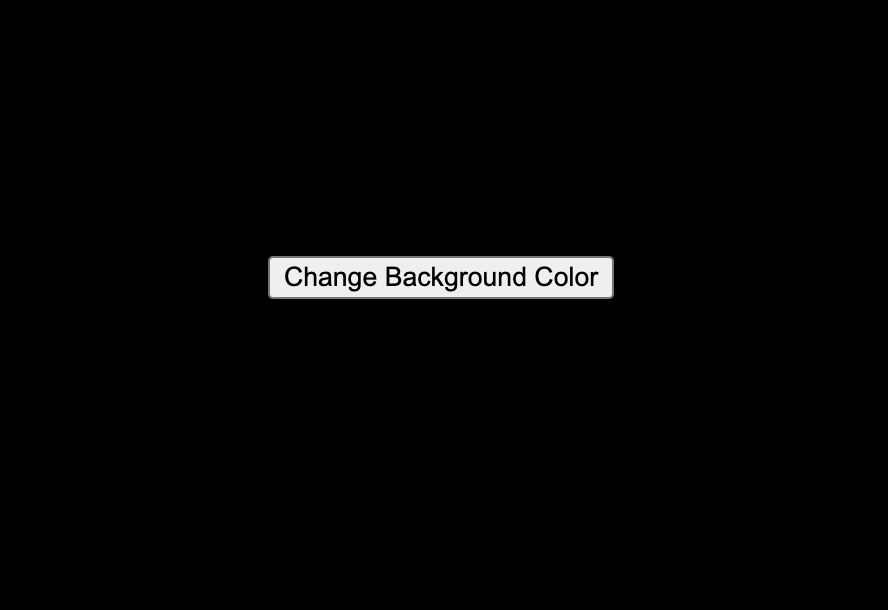
유저가 버튼을 눌렀을 때 true로 바뀌면서 검은색으로 바뀌게끔 만들어줄 거다
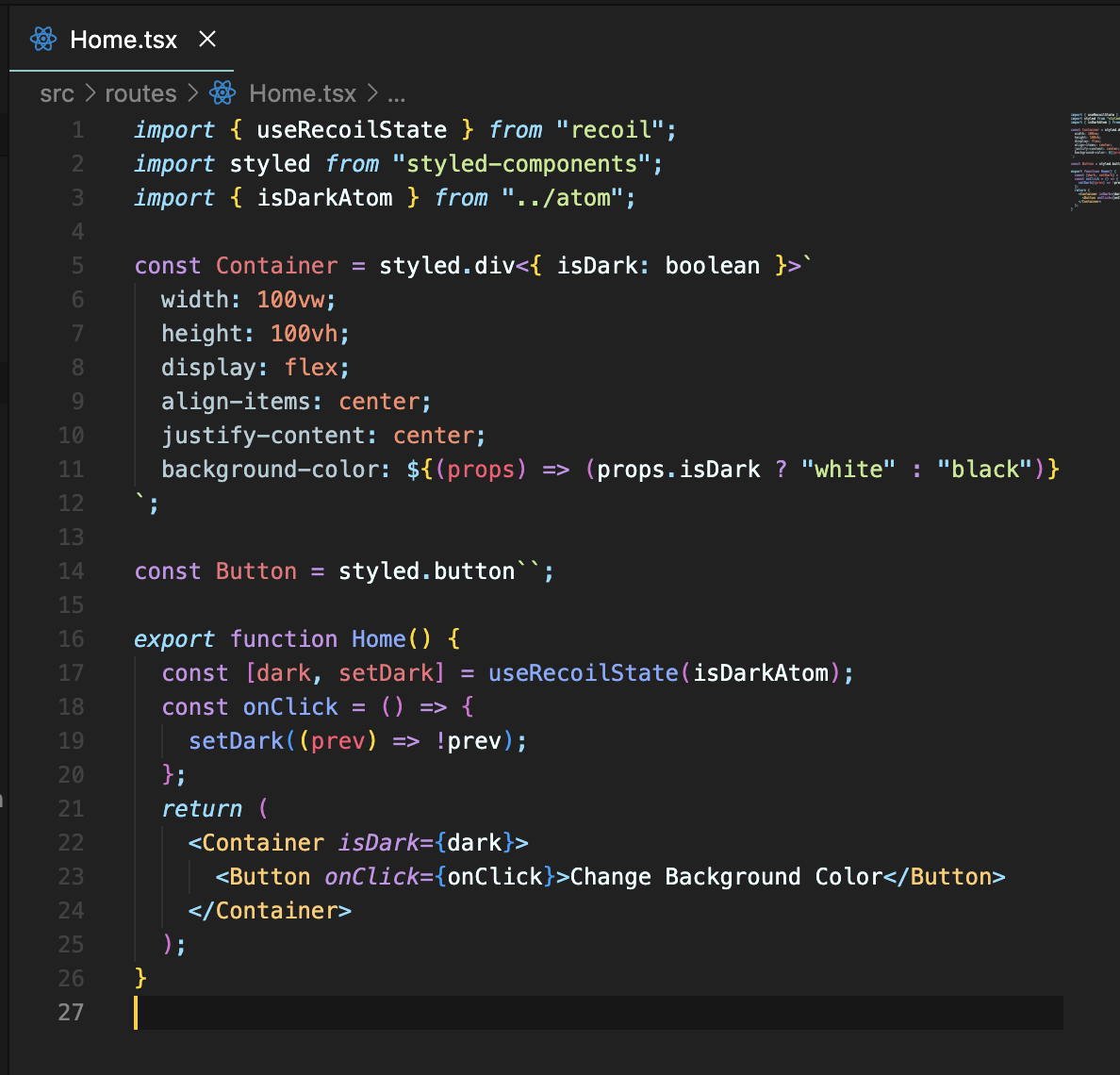
이제 이렇게 atom을 만든 후 component안에서 써보도록 해보자
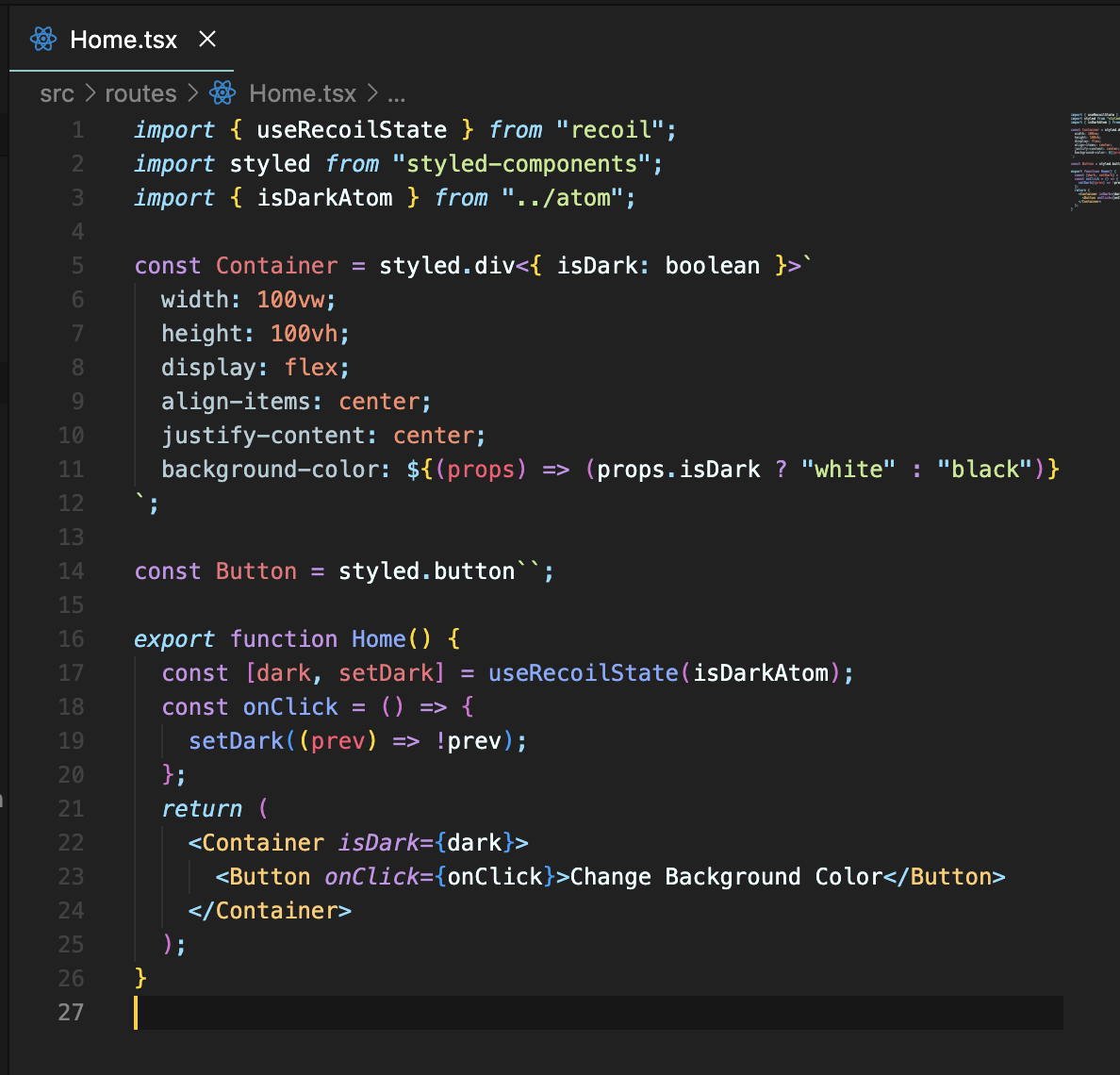
예)

useRecoilState(atom 이름) 으로 atom을 불러왔다
여기서 useRecoilState는 atom의 정보를 쓸수도 있고 바꿀 수도 있다
예시에서는
dark = atom 정보
setDark = atom 정보 지정
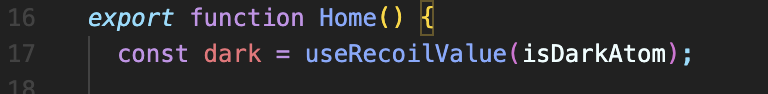
Component 내에서 atom 정보만 쓸거라면
useRecoilValue()을 쓰면 된다
예)

또는 atom 정보를 바꾸기만 할 거라면
useSetRecoilState()을 쓰면 된다
예)



코드를 보면 버튼을 누른 뒤 onClick 함수를 발동시켜 setDark를 통해 atom값을 현재 값의 반대값으로 바꿔준다
이후 Container에게 isDark라는 prop을 만들어준 뒤 isDark를 dark 값으로 넣어준 뒤
true = black
false = white
이렇게 지정해 준다

'ReactJS' 카테고리의 다른 글
| ReactJS (14) Recoil - Selector (0) | 2023.03.09 |
|---|---|
| ReactJS(13) useForm (0) | 2023.03.08 |
| ReactJS (11) useQuery (0) | 2023.03.05 |
| ReactJS (10) useRouteMatch (0) | 2023.03.05 |
| ReactJS (9) useEffect (0) | 2023.03.05 |



