ReactJS
ReactJS (10) useRouteMatch
오리888
2023. 3. 5. 02:34
useRouteMatch는 특정 url에 들어와 있는지 확인해 주는 hook이다
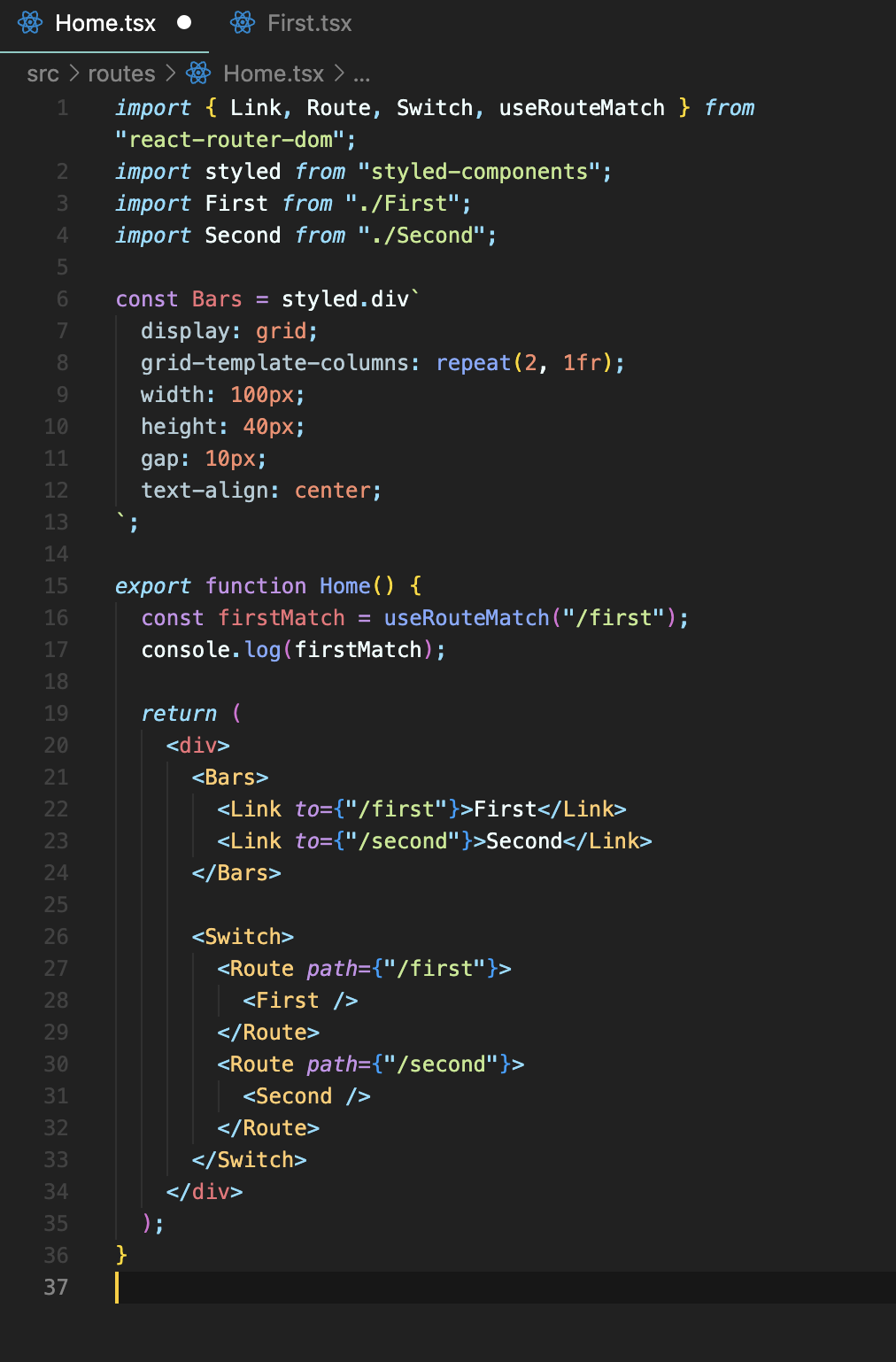
예)


useRouteMatch를 사용할 때에는 () 안에 확인하고 싶은 url을 넣어주면 된다
예시에서는 first 페이지에 있는지 확인을 위해 /first를 넣어주었다
이후 console을 확인해 보면

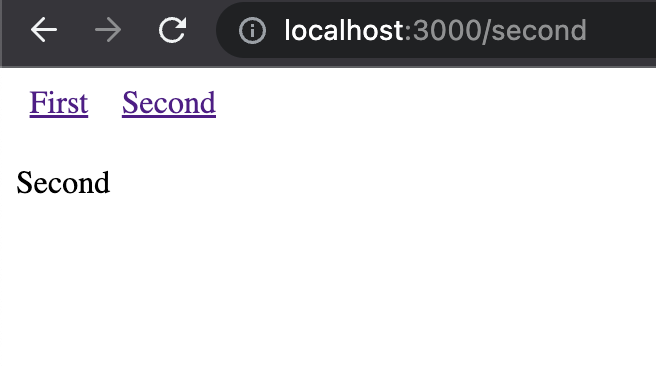
현재 Second 페이지에 있기 때문에 null이라고 나오는 걸 확인할 수 있다
그럼 First 페이지로 가보면 뭐가 나오는지 한번 보자

이렇게 url에 대한 간단한 정보가 나오는 걸 확인할 수 있다
여기서 끝내긴 아쉬우니까 useRouteMatch를 통해 간단한 작업을 한번 해보도록 하자
우선 페이지에 들어가 있을 때 그 페이지의 Link의 색깔을 바꿔주도록 해보자
예)

우선 첫 번째로 secondMatch를 만들어주고
Bar span을 만들어주어 Link를 감쌌다
이후에 isActive:boolean이라는 props를 Bar한테 주어서
firstMatch 또는 secondMatch가 null이 아닐 때를 찾았다 (위 console에서 나왔다시피 route match가 아닐 경우 null이 뜬 걸 볼 수 있었다)
마지막으로 페이지가 isActive 한 경우 색깔을 바꿔주었다 isActive가 참일 경우 토마토색으로, 아니면 검은색으로 링크 색깔을 바꾸었다

이렇게 해서 useRouteMatch를 통해 간단한 작업을 해보았다