ReactJS(13) useForm
ReactJS에서 form 작업을 할 때 useForm hook을 사용하면 작업이 엄청 간편해진다
npm i react-hook-form
우선 다운을 하고 바로 예시를 보자
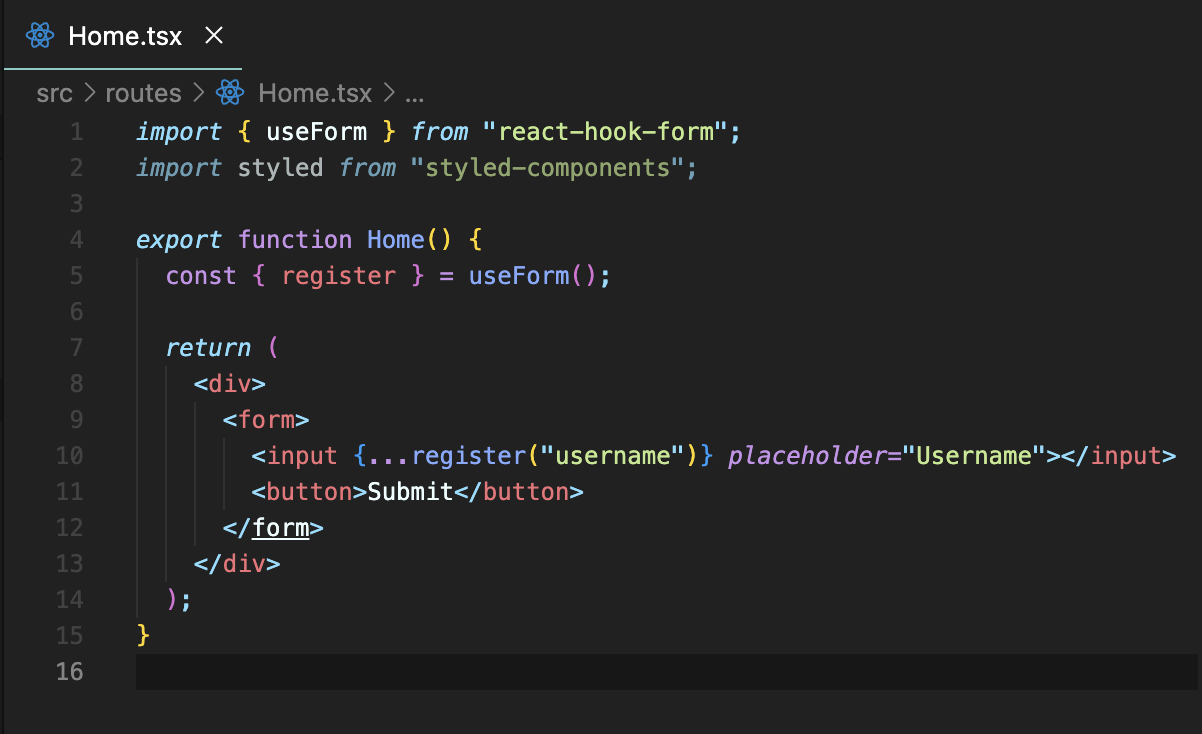
예)

register(input 이름)은 input에 적용시켜서 다양한 event들을 받을 수 있고 (onChange, onBlur) 다른 작업들을 할 수 있다
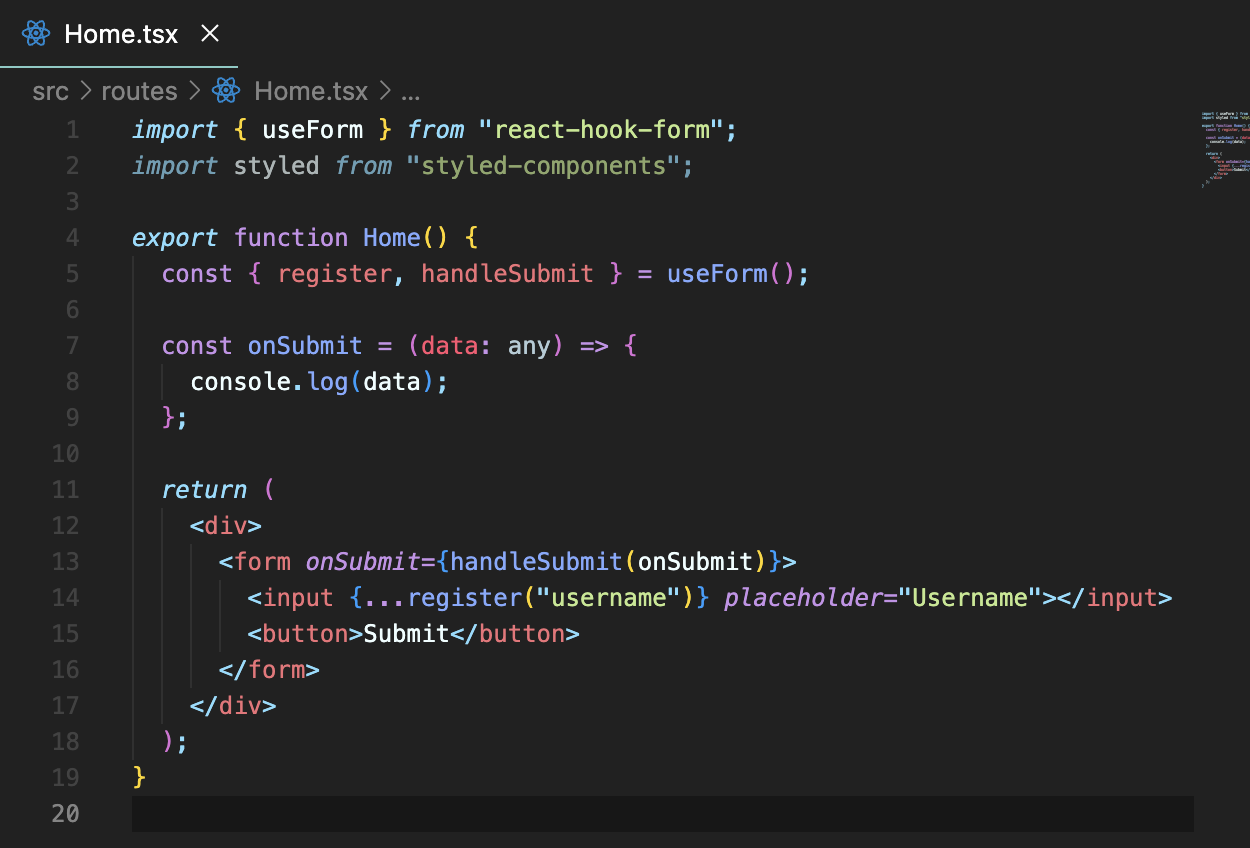
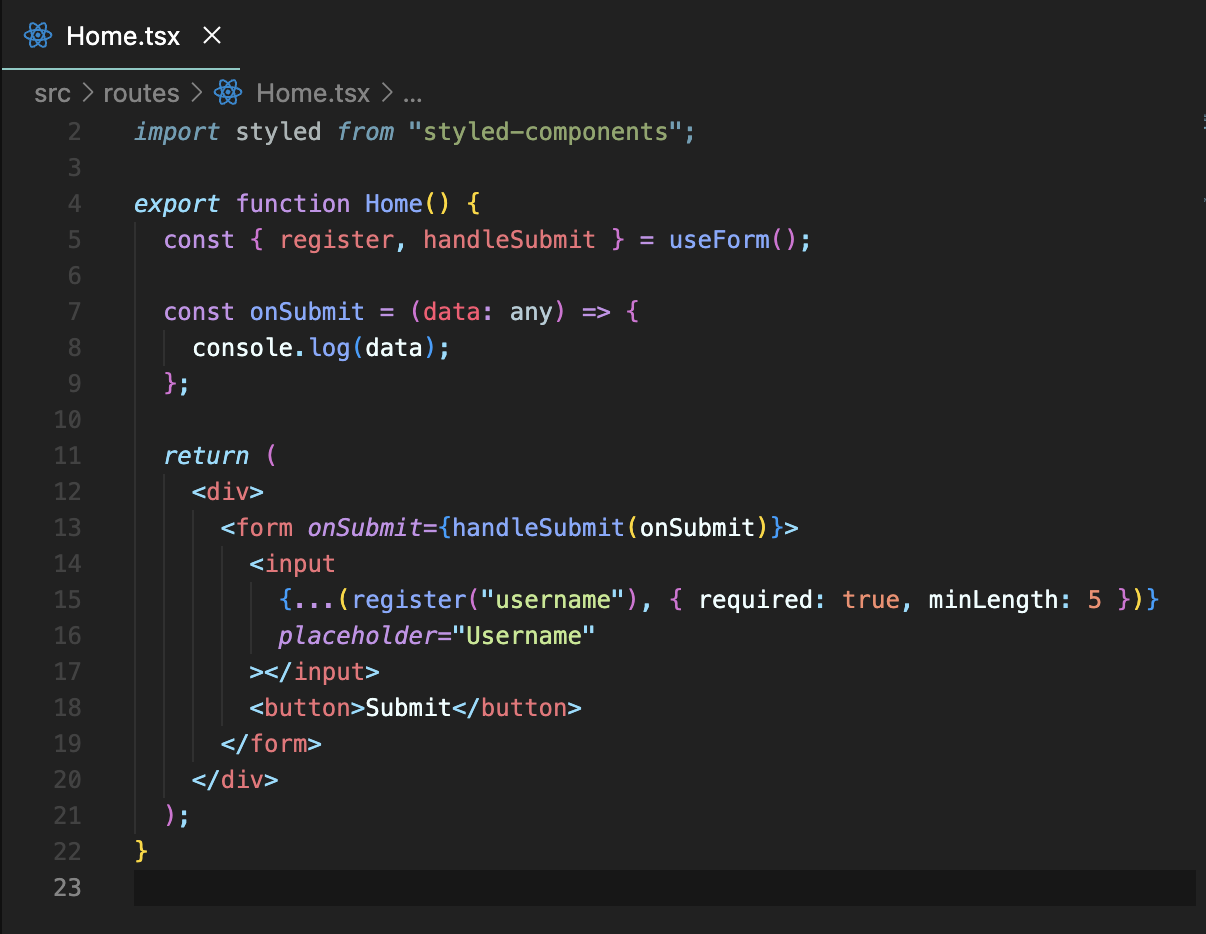
예)


useForm에서 handleSubmit은 input을 submit 했을 때 받을 수 있는 정보들을 보여준다
예시와 같이
onSubmit 함수를 만들어 handleSubmit을 form onSubmit props에 적용시킨 뒤
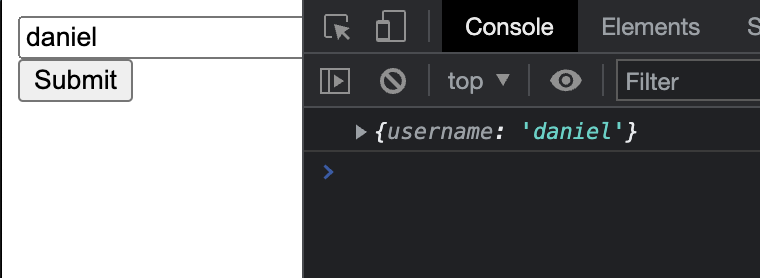
data를 console로 확인했더니
input 이름과 submit 한 정보를 볼 수 있다
이것뿐만 아니라 input에 더 많은 옵션들을 추가할 수 있다
setValue는 submit후 input을 지운다
예)


setValue(input 이름, submit후 값)
예시와 같이 작성하면 submit후 자동으로 input이 empty 된다
또 다른 옵션들을 보자
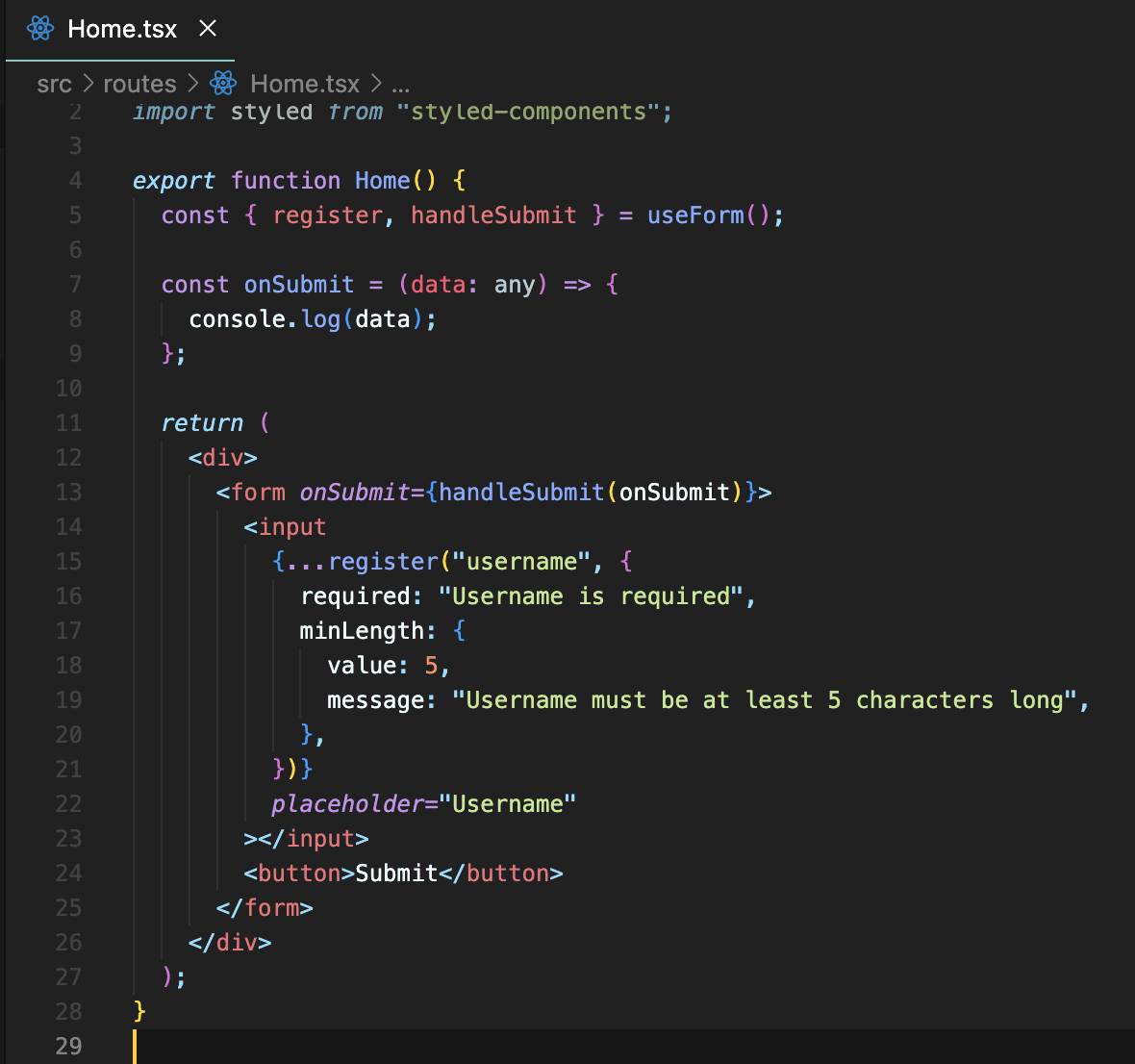
예)

required: true
minLength: 5 (최소길이)
또한 에러 메시지도 보낼 수 있다
예)

username을 입력 안 했을 경우 또는 5 문자길이 이하일 경우
에러 메시지를 뜨게 만들었다
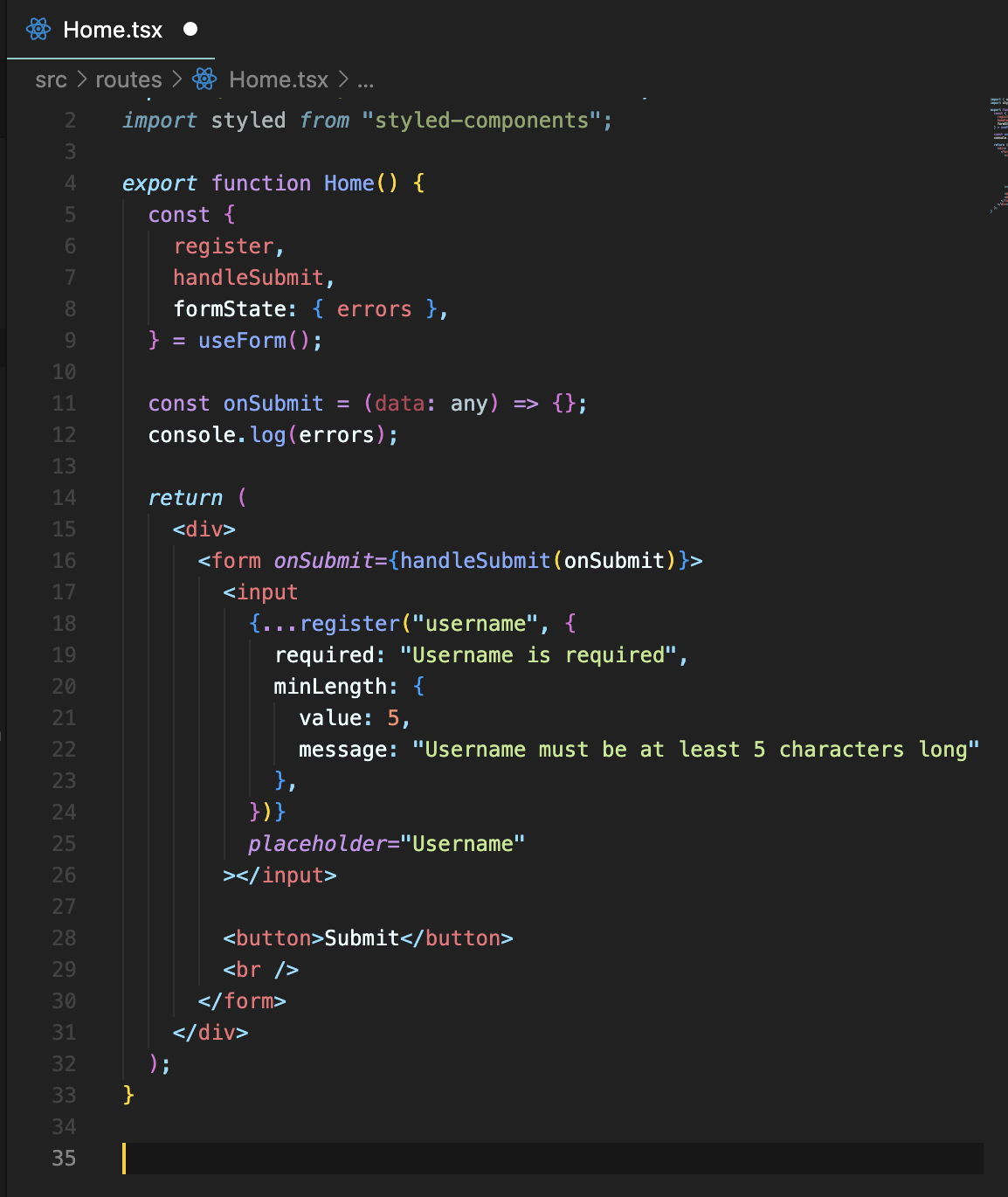
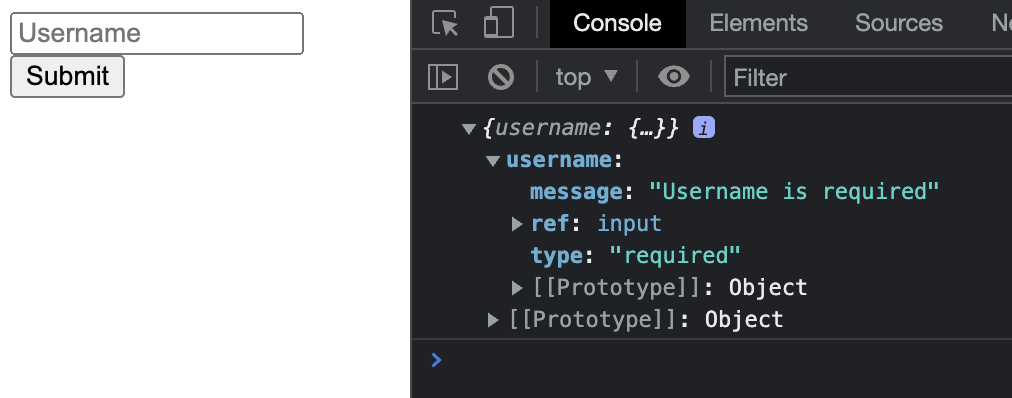
이제 에러 메시지를 console에 띄어보자
예)

에러 메시지를 받으려면 formState.errors를 사용하면 된다

빈 Input을 submit 했더니 console에 에러 메시지가 뜨는 걸 볼 수 있다
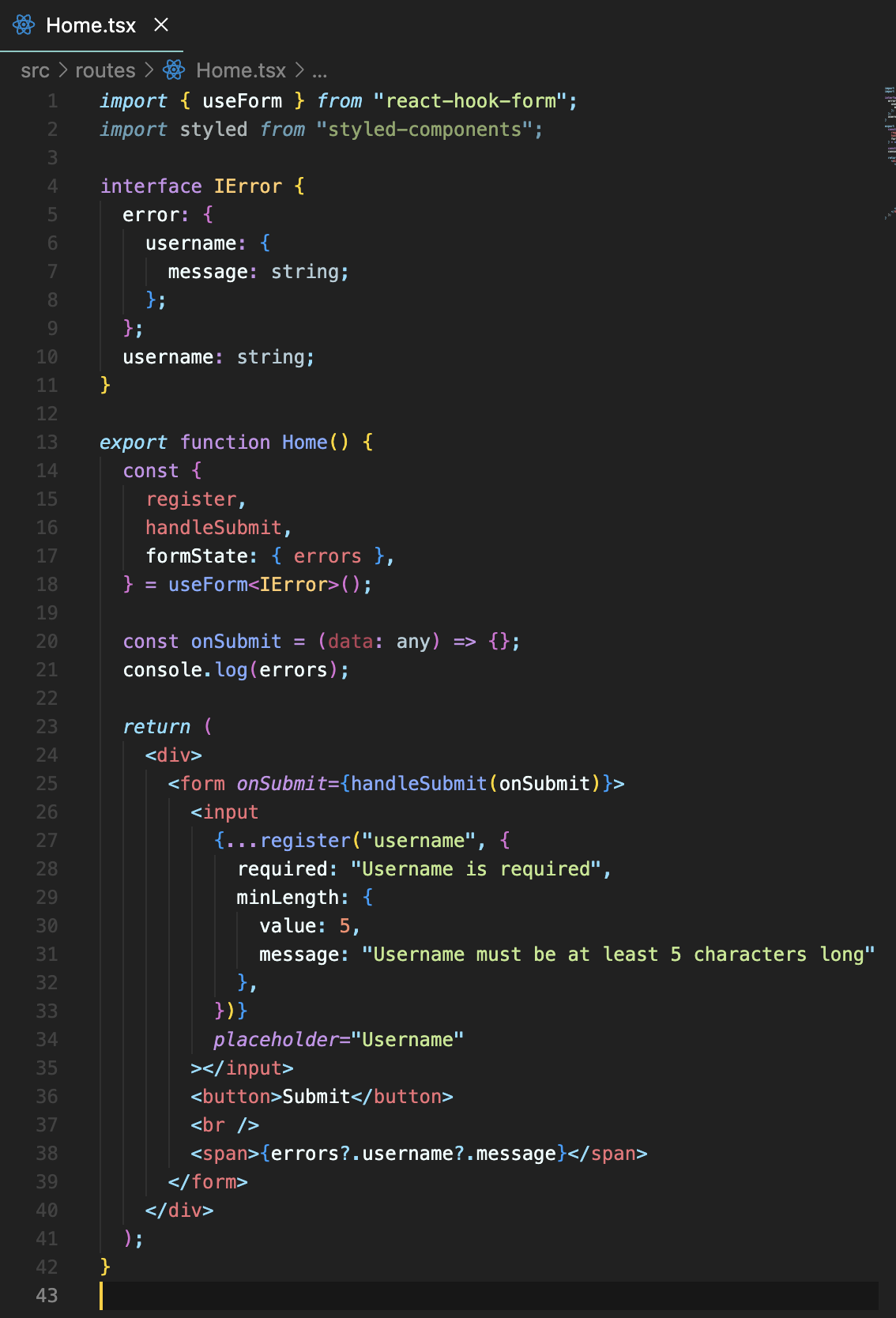
이제 에러 메시지를 화면에 띄우게 만들어보자
예)

필자는 typescript을 쓰기 때문에 따로 interface 설정을 해줬다
line 38와 같이 에러 메시지를 출력해 주면 된다 중간중간? 을 붙이는 이유는 에러가 없을 수 있기 때문이다
에러가 없으면 skip 하라는 의미다
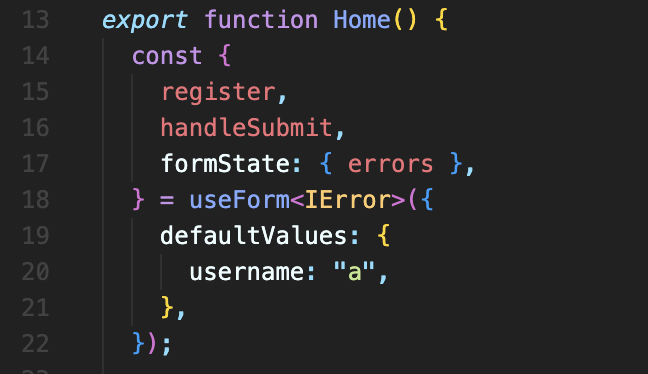
이번엔 input의 기본값을 정해주는 작업을 한번 해보자
예)


이렇게 defaultValues를 사용하면 input의 처음 기본값을 넣어줄 수 있다
다음으로는 setError에 대해서 알아보자
setError은 에러를 manually control 해서 띄울 수 있다
바로 예시를 봐보자
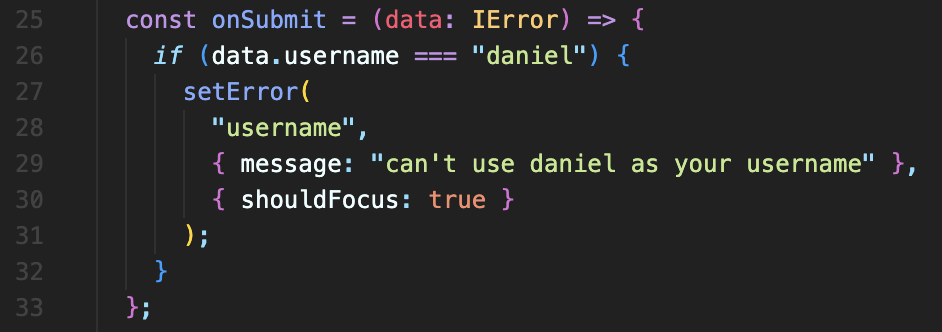
예)


이렇게 onSubmit 함수에 setError 설정을 해줄 수 있다
setError(input 이름)
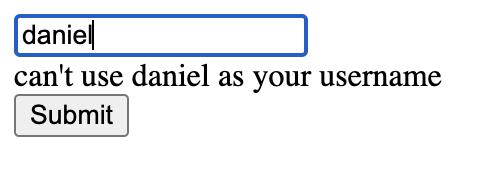
예시로 username = daniel로 submit 하였을 때 에러 메시지가 뜨게끔 만들어 보았다
또한 shouldFocus: true는 에러가 발생했을 시 에러가 뜬 input에 커서가 자동적으로 이동하게끔 만든다
마지막으로 또 다른 에러 핸들링 방법인 validate을 보고 마무리해 보자
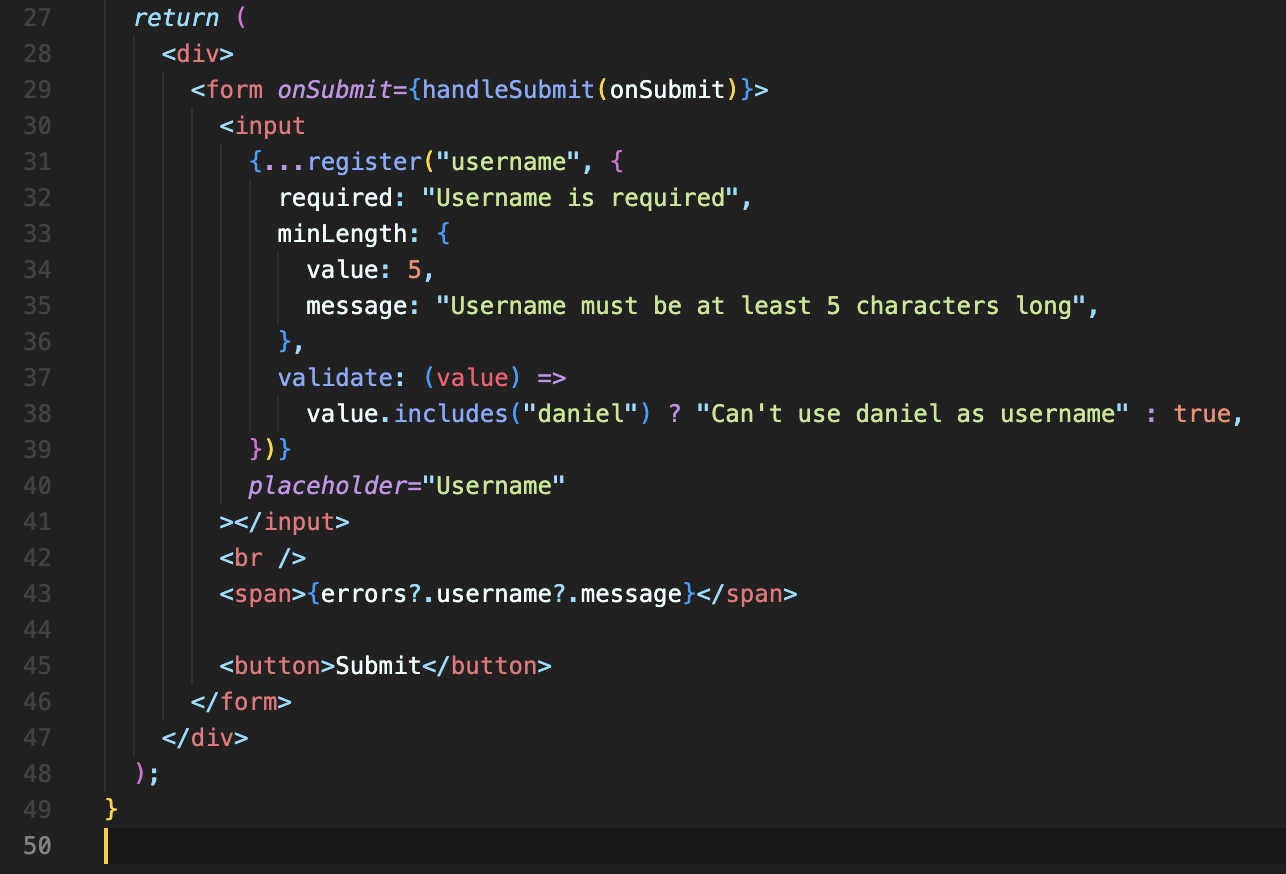
validate는 에러 메시지를 보내는 또 다른 방법인데 예시를 봐보자
예)

line 37부터 보면 validate 함수를 이용해 value = submit 한 input 값을 받아 에러 메시지 핸들링을 할 수 있다