ReactJS (15) Ref
ref는 component를 통해서 HTML element를 가져올 수 있다
예: video.play() , a.click()
이렇게 video , anchor HTML element를 갖고 와 작업을 하는 거라고 보면 된다
하지만 HTML element를 갖고 올 때마다 사용하는 건 아니고 DOM에 직접 접근해야 할 때만 ref를 사용한다
직접 접근해야 되는 경우는 state로 처리하기 힘들거나 다른 method 방법이 따로 없을 때 쓴다
예: 특정 input에 focus 주기, 스크롤 박스 조작, Canvas 요소에 그림 그리기, 애니메이션, 3자 DOM library 활용
추가로 component에 이미 제공되고 있는 prop들을 활용해야 한다
예: Dialog component에서 isOpen prop을 씀
useRef hook은 ref를 사용하여 element를 제어하게 되는데
state와 다른 점은 리렌더링이 안된다는 점이다
이렇게 되면 불필요한 리렌더링을 없앨 수 있기 때문에
웹페이지 속도가 빨라짐으로
상황에 따라 useRef를 사용해야 한다
그럼 마지막으로 useRef를 사용해 보고 마무리하자
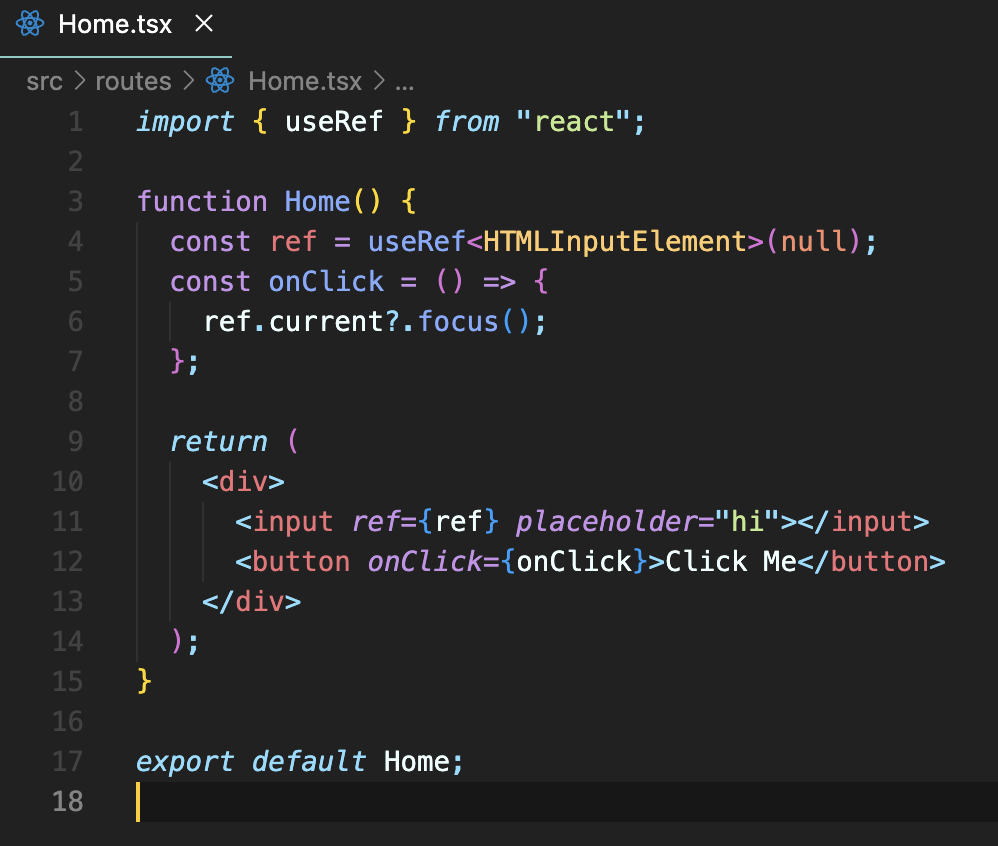
예)

useRef(.current의 기본값)
예시에서는 버튼을 누르면 input에 focus 되는 작업을 해보았다
input에 ref={ref} 를 줌으로써 useRef()로 인해 input HTML element를 갖고 와서 event를 발동시킨 걸 볼 수 있다
useRef()의 좋은 점은 버튼을 클릭했을 경우 다른 component들이 리렌더링이 되지 않는다는 점이다